¶ 产品简介
- DevelopLink View可视化平台基于Vue3、Spring Boot 2.7.x、Spring WebFlux响应式Web支持等开发,集可视化大屏、组态、3D和报表为一体的强大拖拽式编辑工具,配置丰富,开箱即用所见即所得,无需编码,可实现快速、灵活搭建专业水准的可视化项目页面,并提供丰富的物联网行业定制模版和行业组件(或素材);同时支持设备数据驱动、数据转换和接口鉴权;支持3d模型、渲染和交互。

¶ 快速上手
¶ 可视化
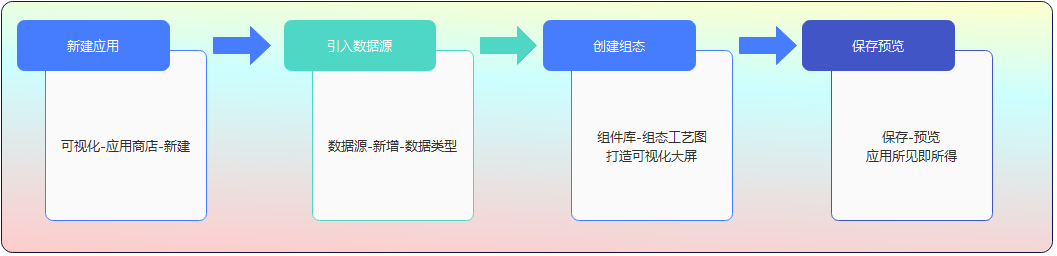
- 1 如何搭建大屏项目 大屏可视化案例--如何搭建大屏项目
- 2 组件数据绑定 大屏可视化案例--组件数据绑定
- 3.组件事件绑定 大屏可视化案例--组件事件绑定
¶ 数据管理
- 1 数据源 可视化大屏详解--配置数据源
- 2 js方法过滤原始报文 可视化大屏详解--js方法过滤原始报文
¶ 操作手册
¶ 项目管理
概述 项目管理提供大屏的项目管理;可对项目进行新增、编辑、设计、删除、分享为模板等功能。
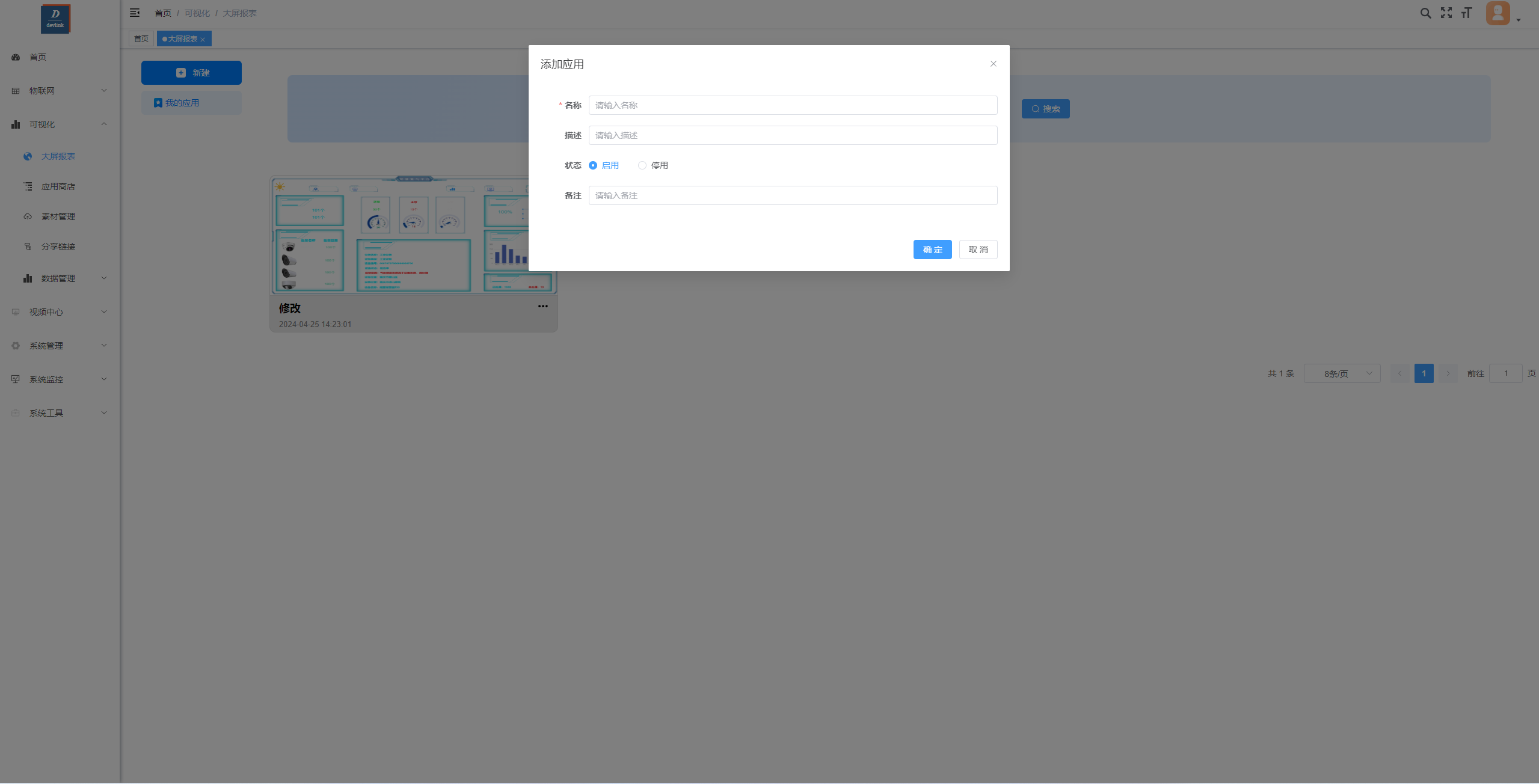
¶ 新增
- 1.新增:点击"新增"按钮,在弹框页填写相关信息。

配置项:
名称(必填项):字符输入。 描述(选填项):字符输入。 状态(必填项):单选项。 备注(选填项):字符输入。
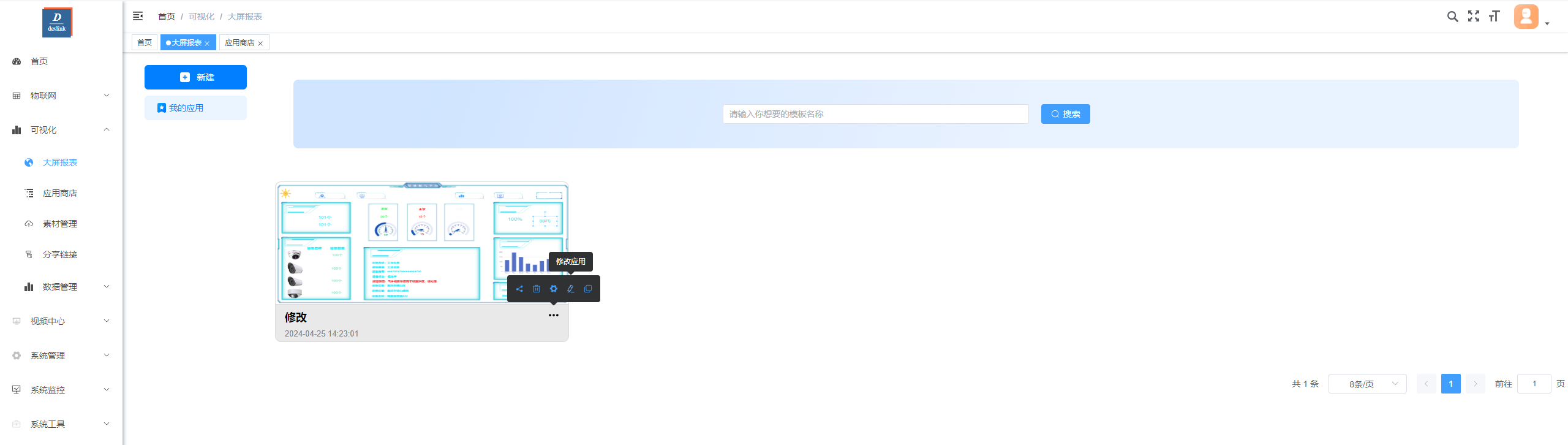
¶ 设计
- 1.选择新建的大屏项目,移动到菜单栏图标,点击“修改应用”按钮,进入编辑器设计界面,通过拖拽组件对页面进行个性化设计。

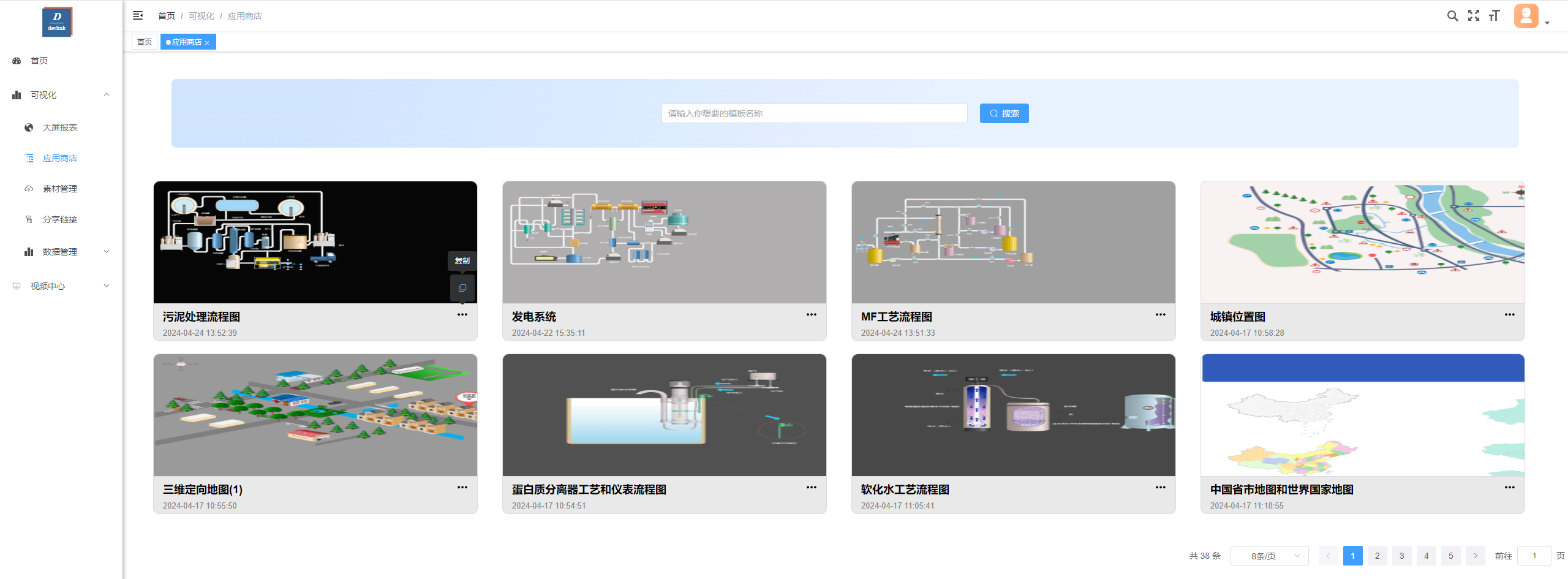
¶ 模板管理
概述 模板管理提供大屏类型的模板管理;可对模板进行预览,复制等功能。
复制选择新建的大屏项目,移动到菜单栏图标,点击“修改应用”按钮,进入编辑器设计界面,通过拖拽组件对页面进行个性化设计。
- 1.选择新建的大屏项目,移动到菜单栏图标,点击“复制”按钮,模板应用复制到您的大屏报表中,在弹框页填写相关信息,配置项同新增一致。

¶ 编辑器组件详解
概述 DevelopLink-View通过使用可视化编辑器,拖拽生成可视化页面,所见即所得;提供多种模板,同时将数据结果与大屏分析功能相融合,实现对大屏项目快速部署可视化界面的能力。
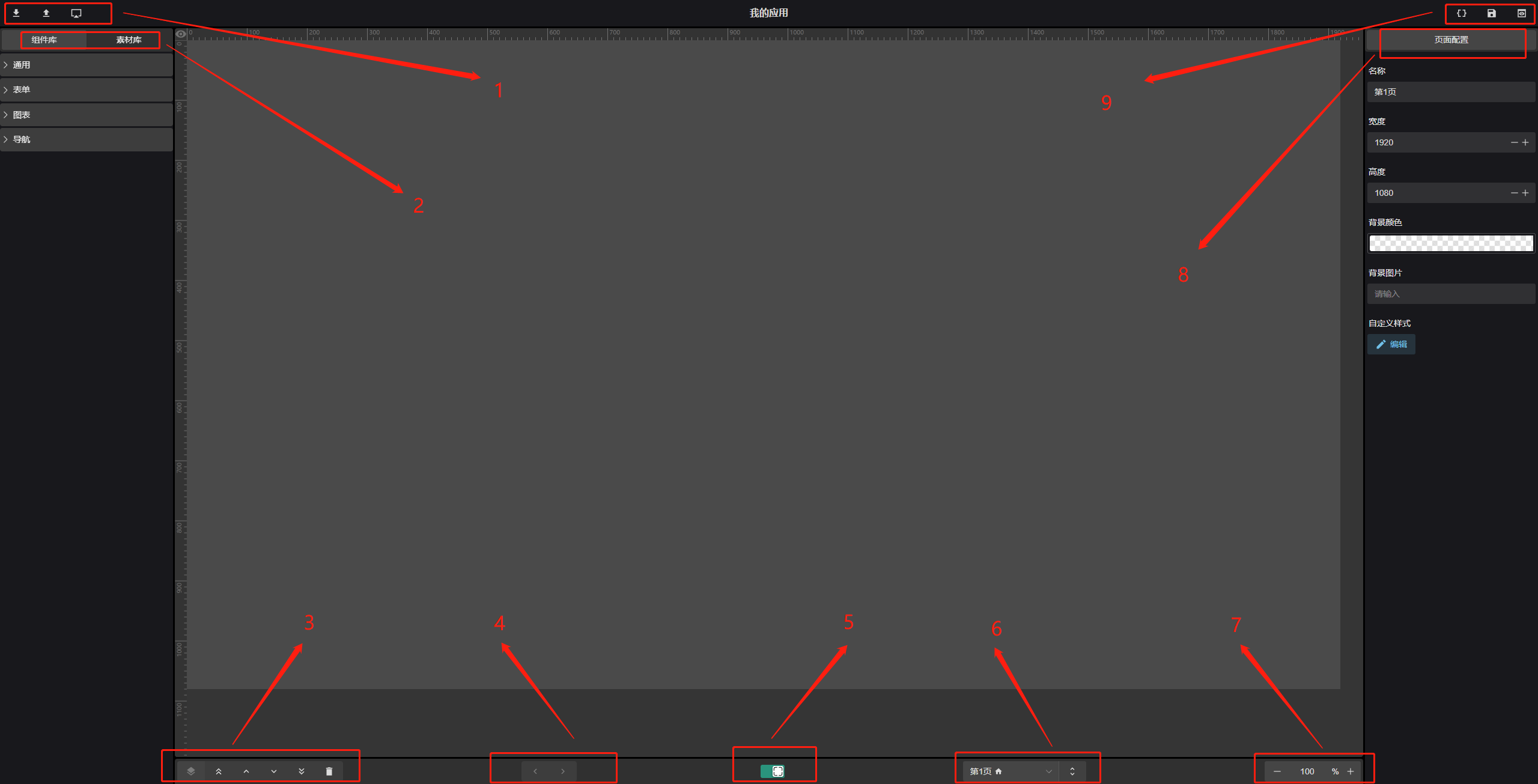
功能区(按数字大小,从左到右,介绍每一个功能点)

1号功能区:
1.导入:可以导入JSON格式数据,实现应用。
2.导出:将你所制作的应用,JSON格式数据导出。
3.模板社区:选择模板,导入到你的应用中。
2号功能区:
1.组件库:包含可配置数据的组件。
详情请见 可视化大屏详解--组件
2.素材库:包含多种多样的SVG图片。
3号功能区:
1.页面总览:查询页面中所有组件
详情请见 可视化大屏详解--总览组件
2.置顶:在多个组件上下重叠的状态下,将组件置于顶部。
3.上移:在多个组件上下重叠的状态下,将组件上移一个图层。
4.下移:在多个组件上下重叠的状态下,将组件下移一个图层。
5.置底:在多个组件上下重叠的状态下,将组件置于底部。
6.删除:删除选择的组件
4号功能区:
1.撤销:撤回用户的上一步动作。
2.重做:撤回上一次撤销的动作。(在执行新动作后,不在记录上一次撤销动作)
5号功能区:
1.图像控制(自由尺寸:适应任何尺寸 等比缩放:改变图像或设计元素的尺寸时保持其原始的宽高比)
6号功能区:
1.应用页数:对多页面应用的页面,新增,删除,复制,设为首页。
7号功能区:
1.页面缩放:控制可见视图的大小
8号功能区:
1.页面配置:可以选择应用背景页面各个配置项数值。
9号功能区:
1.数据源:选择你应用需要的数据。
详情请见 可视化大屏详解--配置数据源
2.保存:字面意思。
3.预览:字面意思。
¶ 数据管理
- 1 数据源
详情请见 可视化大屏详解--配置数据源 - 2 js方法过滤原始报文 可视化大屏详解--js方法过滤原始报文